L’association InterHop est ravie d’avoir reçu sa quatrième promotion de stagiaires en développement web. Merci pour leur confiance.
De nouveau, ils viennent de l’école d’informatique ENI Ecole informatique. Il s’agit de Tom Willem et Arthur Lepley.
Début d’année 2023 (troisième promotion) nous avions travaillé notamment sur la ”suppression automatique des informations ainsi que le mode imprévu”.
Voici la liste des fonctionnalités mises en place par cette dernière promotion de stagiaires.
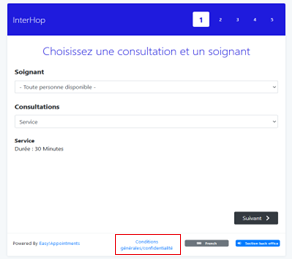
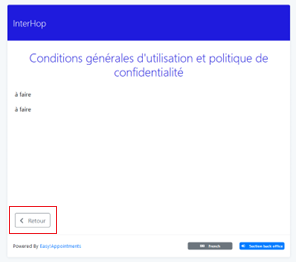
Affichage de la page des CGU
https://easyappointments-test.interhop.org/index.php/CGU
Les conditions générales d’utilisation ainsi que la politique de confidentialité ont été ajoutées sur une page externe, accessible depuis un lien dans le footer de l’application.
Il est disponible pour les patients dans le formulaire, et dans le back office.
La page est ainsi accessible depuis n’importe quel endroit de l’application.


Le bouton “Retour” renvoie à la page consultée précédemment.
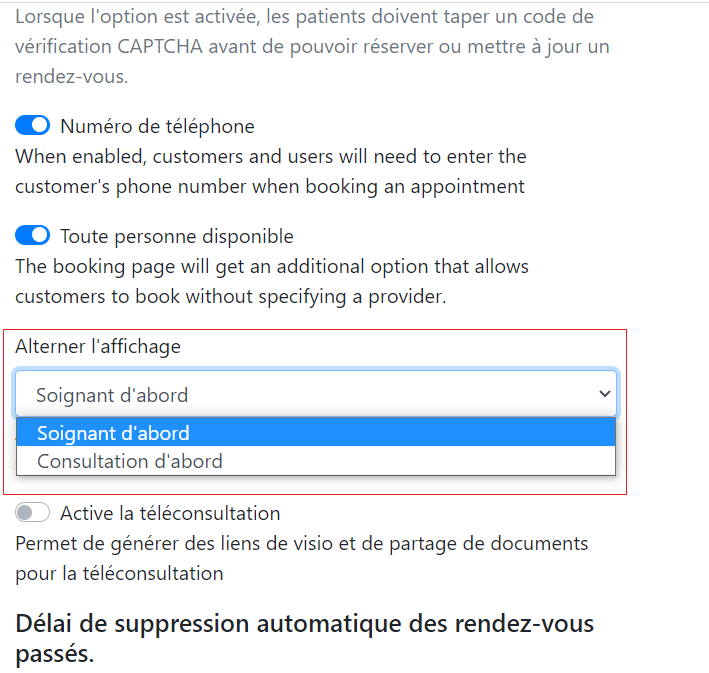
Option basculer l’affichage côté patient
Cette fonctionnalité ajoute un paramètre dans le backend, accessible uniquement par l’administrateur. Un sélecteur permet de basculer entre deux modes sur la première page du formulaire de prise de rendez-vous :
- Choisir un soignant d’abord, puis choisir entre tous les types de consultations qu’ils proposent.
- Choisir un type de consultation d’abord, puis choisir parmi les soignantes qui peuvent s’en occuper.

L’option ‘Alterner l’affichage’.
Pour ajouter ce paramètre, il a fallu insérer une nouvelle entrée dans la table settings en base de données.
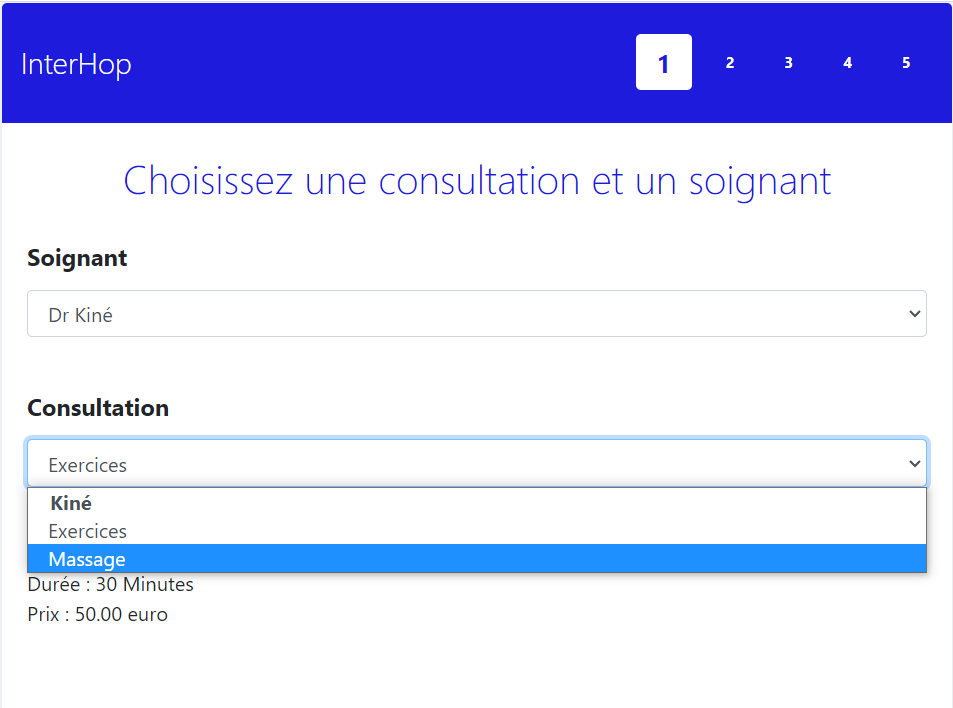
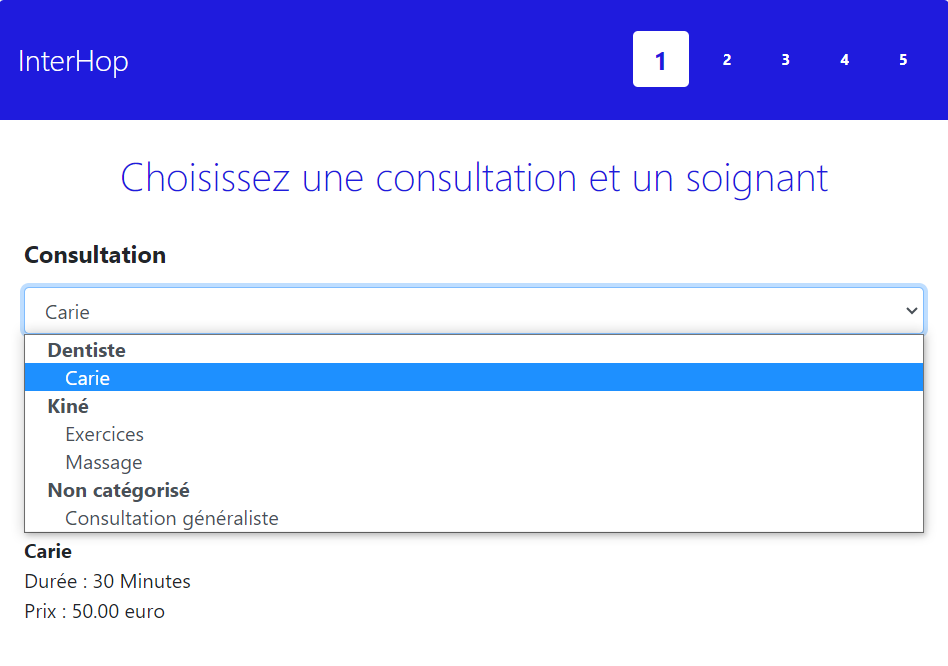
Voici les deux vues
Affichage “Soignant d’abord”

Affichage “Consultation d’abord”

Les consultations sont triées par catégories. En mode ‘consultation d’abord’, une option ‘premier soignant disponible est ajoutée à la fin pour la consultation choisie.
Gestion des outils externes
La génération automatique de liens de visio et partage de documents étant en développement, une fonctionnalité pour gérer les outils informatiques externes et les associer aux consultations a été implémentée.
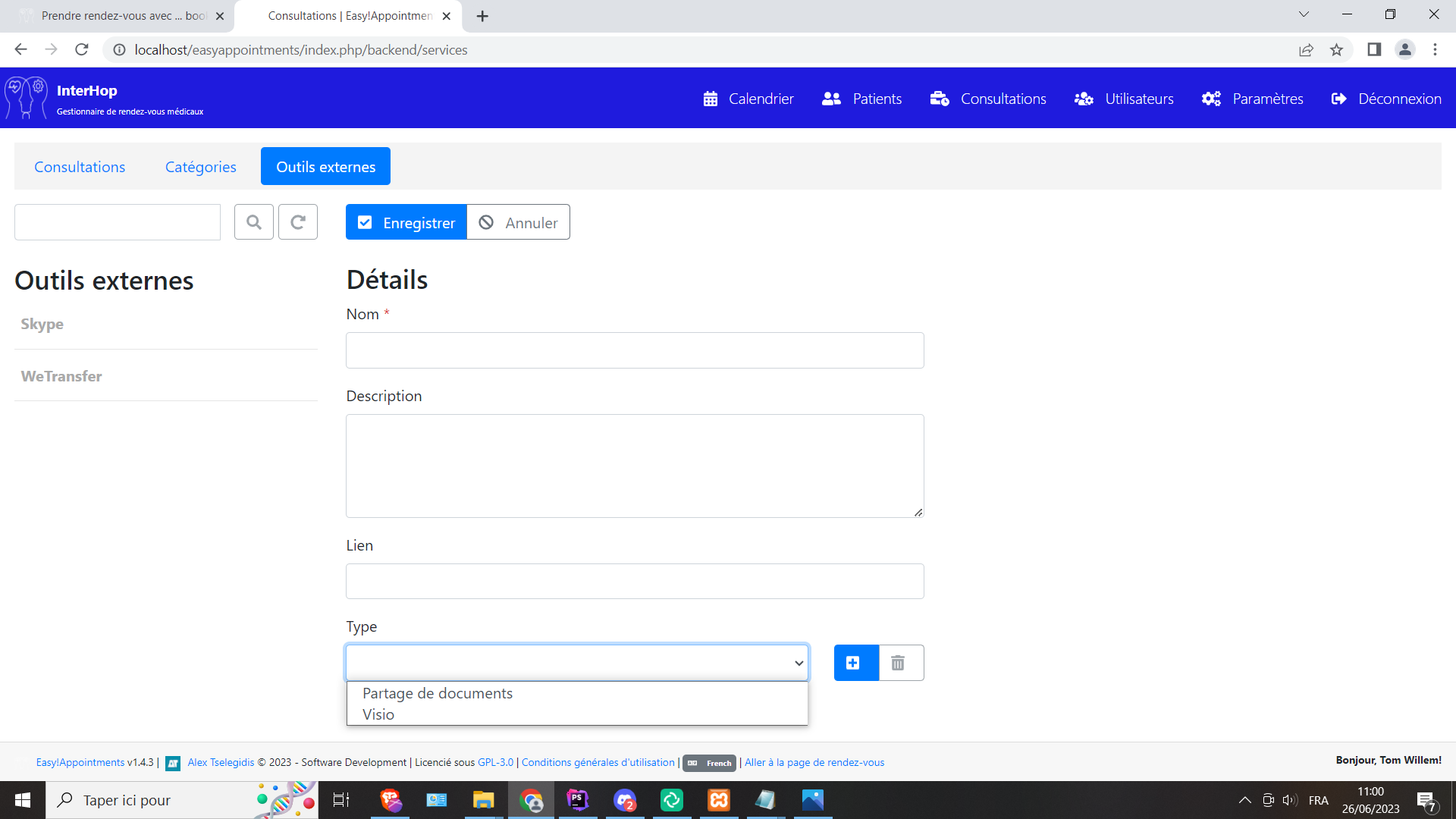
Cette gestion se passe dans la page ‘consultations’ du backend, accessible aux soignants et aux administrateurs. Un nouvel onglet ‘outils externes’ à été créé, avec possibilité d’ajouter, éditer et supprimer des outils.

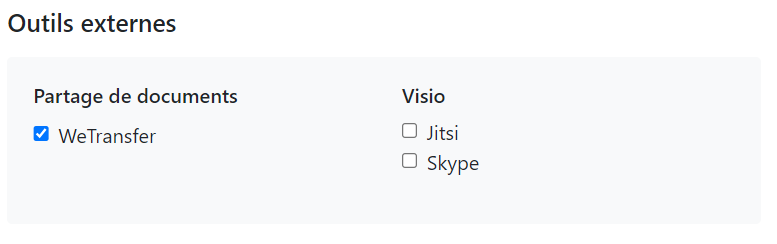
Sur l’onglet ‘consultations’, une liste de checkboxes permet de choisir les outils à associer à la consultation sélectionnée.

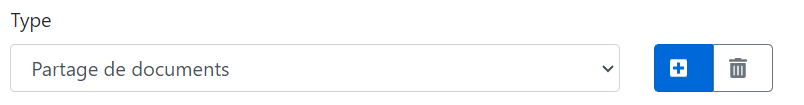
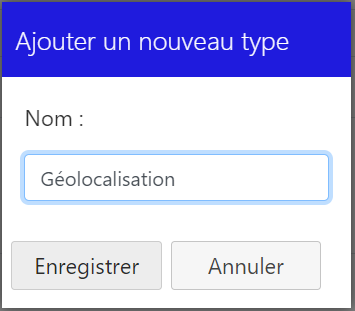
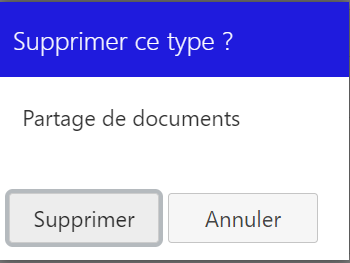
Pour faciliter la gestion, les outils sont triés par type : un champ dans l’onglet ‘outils externes’ permet de donner un type à l’outil sélectionné, et de créer et supprimer de nouveaux types à l’aide de prompts.



La gestion des types d’outils
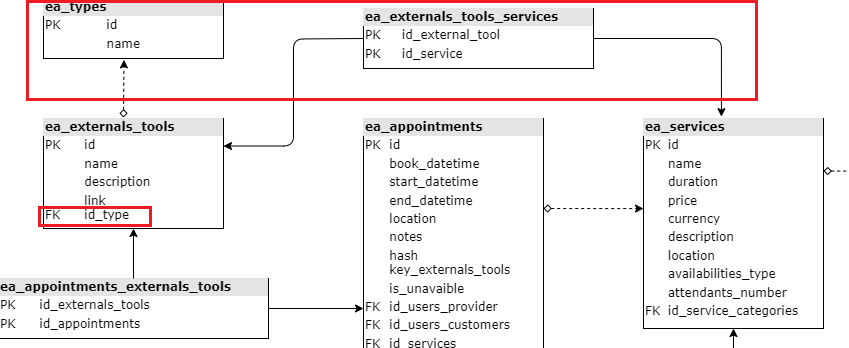
Une migration de la base de données a été nécessaire pour cette fonctionnalité : la table existante external_tools a été reliée à la table services par une table intermédiaire, et une nouvelle table types a été créée, reliée à external_tools par l’ID du type.

Message ‘vérifiez dans vos spams’
Le message d’invitation à regarder dans le dossier des spams de sa boîte e-mail a été rajouté à la page d’envoi du code de vérification au moment de la prise de rendez-vous.
Réinitialisation forcée du mot de passe de tous les utilisateurs
Ajout d’une fonctionnalité permettant la réinitialisation de tous les mots de passe par l’administrateur, dans la page “paramètres”. Les mots de passe réinitialisés sont envoyés par email.

Cette fonctionnalité est en alpha ! Elle nécessite encore des améliorations, comme une demande de validation (par un prompt qui demande le mot de passe de l’admin, par exemple) avant de réinitialiser tous les mots de passe. Il faut aussi faire en sorte que le mot de passe de l’admin à l’origine de la réinitialisation soit exclu du changement. :-)